How Can We Help?
Adding aNinja Chatbot to your WordPress website
No matter whether you’re a growing company or a market leader, aNinja Chatbot helps you communicate better with customers and push your business forward. Adding aNinja Chatbot to your WordPress Website can be done by using a simple Javascript code.
Adding aNinja Chatbot to your WordPress website
For the WordPress websites:
- Simply install the following plugin:
https://wordpress.org/plugins/insert-headers-and-footers - Go to Settings > Insert Headers and Footers
- Add the aNinja Chatbot embed code
If you can’t see the Headers and Footers plugin in Settings, you just want to install the “insert-headers-and-footers” plugin directory that allows the plugin to appear in Settings.
Where do the Chatbot Conversations appear in aNinja
Now that you’ve added your Chatbot to your website, as a result, after every chatbot conversation, a new lead is created into your aNinja account with the info captured in the conversation.
If the lead closed the chatbot conversation before your reply, your message will appear in a bubble next to the chatbot on the website:
You can see these conversations:
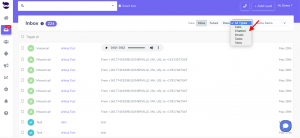
- In your inbox. Just select “Chatbot” from the All types dropdown.

- And in your Dashboard widget “Chatbot Conversations”. If you can’t see this widget, just enable it from the little gear on the top right of the dashboard.
Chatbot behavior
The chatbot pop-up gets triggered only for the first user visit to your site. It doesn’t automatically re-pop up on their subsequent visits, mainly because it gets annoying for repeat users. However, they can see that it’s in the bottom right section.
We can customize the following Chatbot behaviors:
- Exposing the Chatbot initial greeting on every visit
- Hiding the initial greeting message on page load
- Delay showing the Chatbot widget for a number of seconds
- Customizing widget container style to fit on the load page
Send us your request to support@aninja.com and we will implement the changes for you.