How Can We Help?
imatrix aNinja Form Integration
aNinja allows you to integrate your imatrix Website Forms into your aNinja account. In this article, we show you how the imatrix aNinja Form Integration can be done using a simple Javascript code.
imatrix aNinja Form Integration
You can integrate and augment the functionality of popular platforms with aNinja.
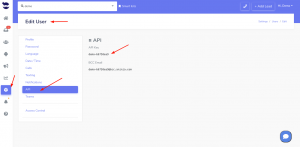
- First, you need to find your API key
- On the left sidebar, click on Settings > Users
- Then, click the edit pen next to your name.
- And, copy it to use it later in the integration

- Now, login to your imatrix website editor
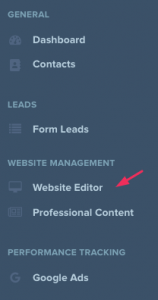
- On the left side menu, click on Website Editor

- Then, click on Edit Website in the middle of the page.
- Type your email and password to login
- On the left side menu, click on Pages
- Next to the form, on the right side, click on the little Settings gear

- Scroll down to the Custom Info section
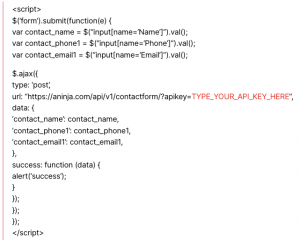
- And insert your Javascript code under “Specify Custom Header”
- Map the form fields to aNinja fields
- Save and Publish
- Go to your website, refresh and test submitting a form.
- Then, check your aNinja account for the new lead automatically generated after the form submission.
You can use the below Javascript code
Where does the imported data appear
After the integration, you can search your aNinja CRM for the imported leads. You can also search for any custom field, opportunities, and any other info that you have imported.
- Lead contacts appear in the leads contact section in the lead view
- Opportunities also appear in the opportunity section in the lead view
- The company’s info appears on the top left of the lead view, in the Company section.
- Custom fields appear in the custom field section of the lead view.
- Lead Search is a field that also appears in the bottom left of the lead view. Specifically, these are info/links on the lead or the organization found in Google search.
Need help with imatrix aNinja Form Integration? Leave us an email at support@aninja.com. And we will happily assist you.