Adding aNinja Chatbot to Squarespace Website can be done by using a simple Javascript code. Which is the aNinja Chatbot Embed Code.
Find your aNinja Chatbot Embed Code in your aNinja install before getting started.
Adding aNinja Chatbot to Squarespace Website
You can do this yourself or give this code to your developer.
- In the “Home Menu“, click “Settings“
- Then hit “Advanced“
- Click “Code Injection“
- Add the aNinja Chatbot embed code into the appropriate Code Injection fields for the footer.
- After adding your code, click on the “Save” button.
Custom code doesn’t appear
Custom code may not appear for a few reasons:
- You’re logged in – As a security measure, code in a code block may not appear for you when you’re logged in, even if visitors can see it. This happens when you try to view embedded JavaScript over a secure connection (https://). To test this, visit your site in an incognito browser.
- The code is on an index page – Your code might not render if you’ve added it to a page within an index. To test this, remove the page from the index within the Pages panel, then visit your site in an incognito browser.
If the code still isn’t working, reach out to support@aninja.com.
Where do the Chatbot Conversations appear in aNinja
Now that you’ve added your Chatbot to your website, as a result, after every chatbot conversation, a new lead is created into your aNinja account with the info captured in the conversation.
If the lead closed the chatbot conversation before your reply, your message will appear in a bubble next to the chatbot on the website:
You can see these conversations:
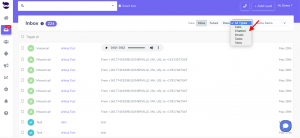
- In your inbox. Just select “Chatbot” from the All types drop down.

- And in your Dashboard widget “Chatbot Conversations”. If you can’t see this widget, just enable it from the little gear on the top right of the dashboard.
Chatbot behavior
The chatbot pop-up gets triggered only for the first user visit to your site. It doesn’t automatically re-pop up on their subsequent visits, mainly because it gets annoying for repeat users. However, they can see that it’s in the bottom right section.
We can customize the following Chatbot behaviors:
- Exposing the Chatbot initial greeting on every visit
- Hiding the initial greeting message on page load
- Delay showing the Chatbot widget for a number of seconds
- Customizing widget container style to fit on the load page
Send us your request to support@aninja.com and we will implement the changes for you.