After creating your form in aNinja, adding it to your Squarespace Website becomes easy with the use of the aNinja Form Embed Code.
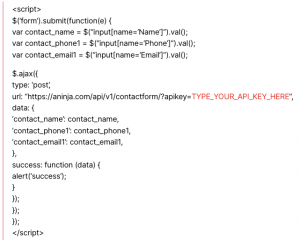
Find your aNinja Form Embed Code in your aNinja install before getting started.
Adding aNinja Form to Squarespace Website
You can do this yourself or give this code to your developer.
- In the “Home Menu“, click “Pages“
- Locate the contact us page on the top toolbar.
- Scroll down to the section where you want to add the contact form and click Edit
- Then hit the + sign
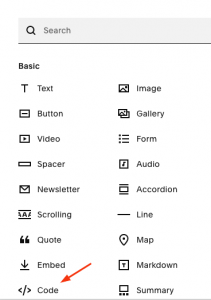
- And choose Code
- Replace “hello world” by your Form Embed code.
- You might not be able to see the form in the edit mode – it says “Script disabled”.
- Just go to your website to see and test the form.
Where does the imported data appear
After the integration, you can search your aNinja CRM for the imported leads. You can also search for any custom field, opportunities, and any other info that you have imported.
- Lead contacts appear in the leads contact section in the lead view
- Opportunities also appear in the opportunity section in the lead view
- The company’s info appears on the top left of the lead view, in the Company section.
- Custom fields appear in the custom field section of the lead view.
- Lead Search is a field that also appears in the bottom left of the lead view. Specifically, these are info/links on the lead or the organization found in Google search.
Send us your request to support@aninja.com and we will happily assist.