You can add your aNinja Chatbot to your UENI website by using a simple Javascript code. Which is the aNinja Chatbot Embed Code.
Find your aNinja Chatbot Embed Code in your aNinja install before getting started.
Adding aNinja Chatbot to UENI Website
- First, Log in to your UENI website
- Click “Edit Website”
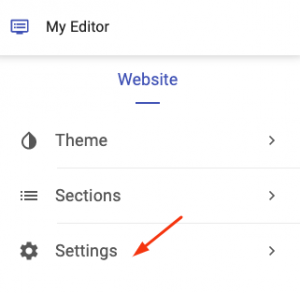
- Then, click on the Settings section
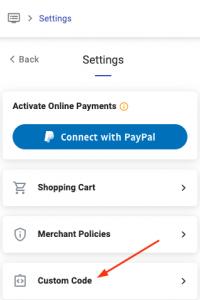
- And then Custom Code
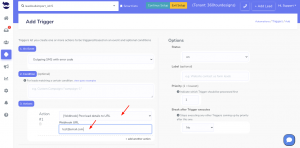
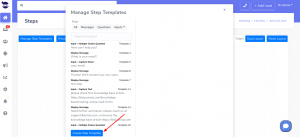
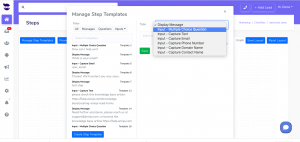
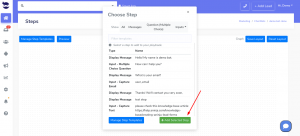
- Here, you need to find your Chatbot embed code
- Lastly, in the Footer, add the chatbot embed code and Save.
- The custom code is not rendered in the editor Preview.
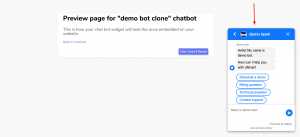
- Visit your website to see the Chatbot.
Where do the Chatbot Conversations appear in aNinja
After he integration, the chatbot captures lead data in the conversation and injects a new lead into your aNinja account.
You can see these conversations:
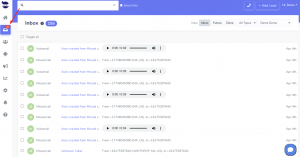
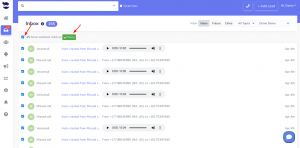
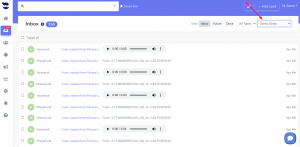
- In your Inbox. Just select “Chatbot” from the All types dropdown.

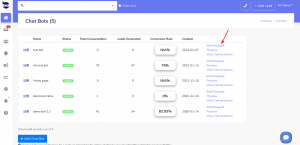
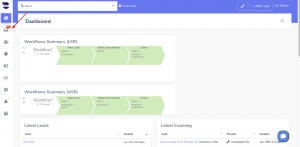
- And in your Dashboard widget “Chatbot Conversations”. If you can’t see this widget, just enable it from the little gear on the top right of the dashboard.
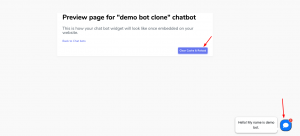
If the user closed the chatbot conversation before your reply, your message will appear in a bubble next to the chatbot on the website:
Chatbot behavior
The chatbot pop-up gets triggered only for the first user visit to your site. It doesn’t automatically re-pop up on their subsequent visits, mainly because it gets annoying for repeat users. However, they can see that it’s in the bottom right section.
We can customize the below Chatbot behaviors:
- Exposing the Chatbot initial greeting on every visit
- Hiding the initial greeting message on page load
- Delay showing the Chatbot widget for a number of seconds
- Customizing widget container style to fit on the load page
Send us your request to support@aninja.com and we will implement the changes for you.